Каква е разликата между респонсив, адаптивен и мобилен уебсайт?


Mobilegeddon е ествествен отговор на нуждите на хората в търсачките, които рязко нарастват в посока към мобилните устройства. 2 месеца по-рано чрез некатегоризирана и прозрачна стъпка, Google уведомиха всички за тази промяна, дори публикуваха съвети, с които да се подобрят мобилните сайтове - изключвайки софтуер като Flash, който не е често срещан при мобилни устройства; текст, който да не е втърде голям, за да е нужно да се zoom-ва на мобилни устройства; линкове и бутони на достатъчно разстояние, за да се оперира спокойно с пръсти. Въпреки че е известно какво трябва да представлява един „mobile friendy” сайт, все още цари объркване сред голяма част от потребителите, които не правят разлика между mobile friendy, респонсив и адаптивен сайт.
Разлика между friendly и респонсив уеб сайт
Mobile friendly сайтовете не винаги са създадени специално за мобилни устройства. Те са версии на сайтове, които са пригодени да работят на различни устройства. Гледайте на тях като на мобилно оптимизирани сайтове, докато респонсив сайта е на първо място – мобилен. Мобилен сайт с респонсив уеб дизайн се променя в резултат на устройството, на което се гледа. Например, един декстоп сайт може да има оформление базирано на мултиколона, която mobile friendly сайта може да представя в по-малки размери, така че потребителите да видят всичко, без да е нужно да скролват. При мобилните сайтове с респонсив уеб дизайн тази колона ще се вижда изцяло.
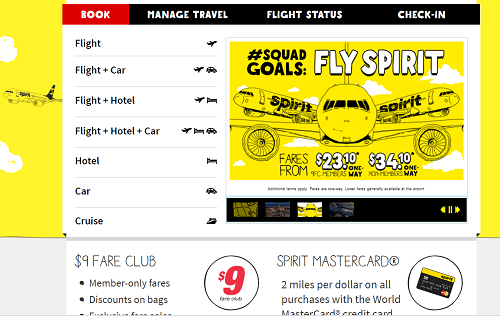
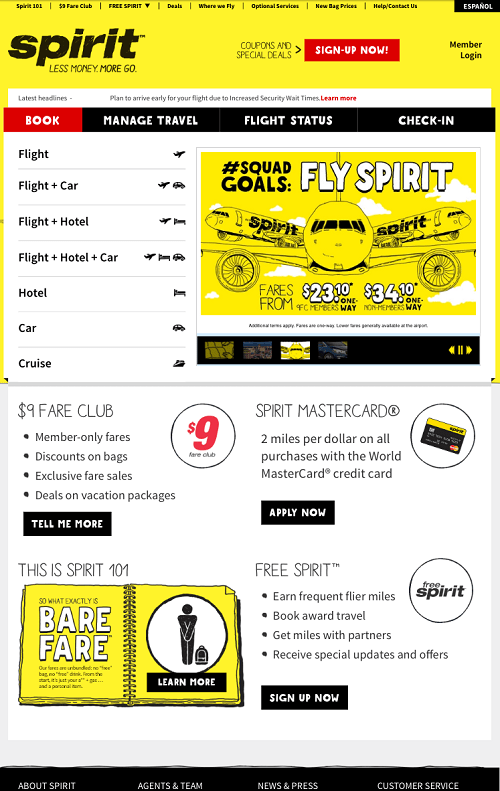
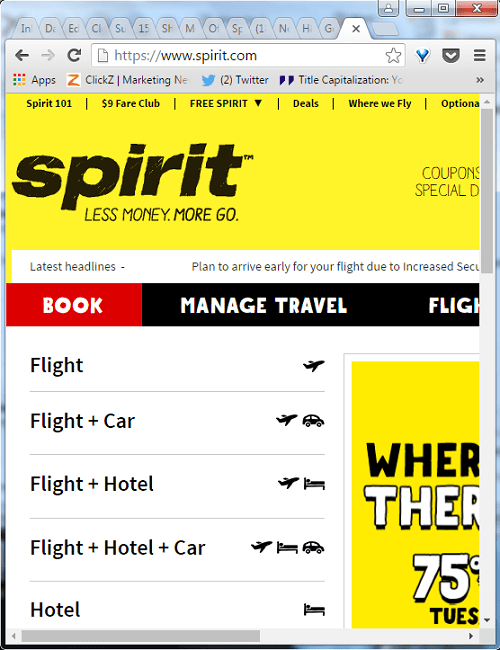
Виждате ли как мобилния уебсайт на Spirits Airlines е малка версия на десктоп сайта?


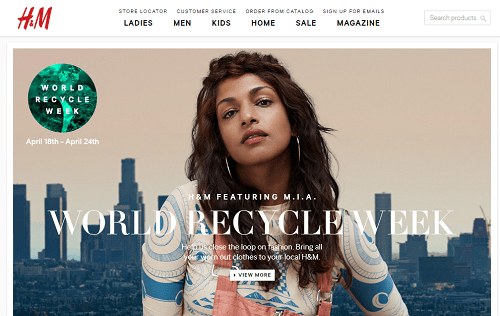
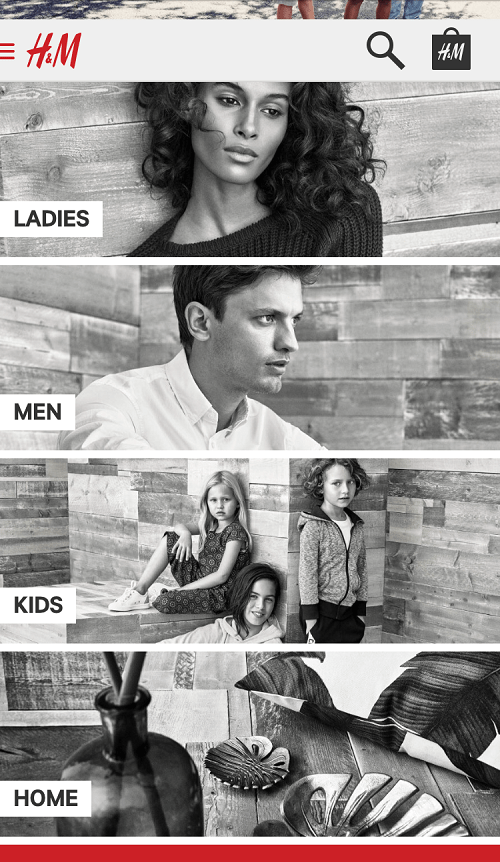
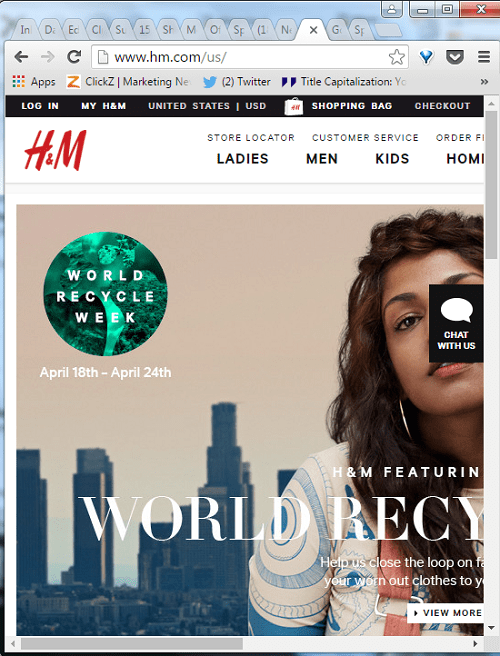
Сравнете го сега с H&M, чиито мобилен сайт е коренно различен. Страниците на десктоп сайта не се виждат много добре на мобилен екран. А на още по-малък екран, тези страници ще се виждат или твърде големи или твърде малки, като ги прави трудни за нормално прочитане.


Респонсив сайтовете имат много от характеристиките на онези от тях, които са mobile friendly, например - правилен начин за пространство при навигация. Но като цяло те се различават по някои основни неща. Респонсив сайтовете са по-достъпни за мобилните операционни системи в случаи когато притежавате динамично съдържание, което се променя в зависимост на какво устройство се гледа. С други думи, всеки респонсив сайт е mobile friendly, но не всеки мобилен сайт е респонсив. Ако искате да проверите до колко даден сайт е респонсив, но без да търсите и сменяте различни устройства, просто променете големината на вашият браузър и вижте какъв ще бъде изгледа. За да се запази духа с примерите на H&M и Spirit, отправихме поглед и към двата сайта на нашия браузър, преди да го стесним. След което го стеснихме толкова много, че стана на пръв поглед невъзможно да се впише, който и да е сайт. Но обърнете внимание на разделите в H&M, които колкото и да стеснявахме браузъра продължават да се напасват един към друг, така че да заемат всеки нов размер. Говорейки за раздели, ето че те се трупат и е важно да се използва разширението – OneTab.


Сравнение на респонсив и адаптивен уебдизайн
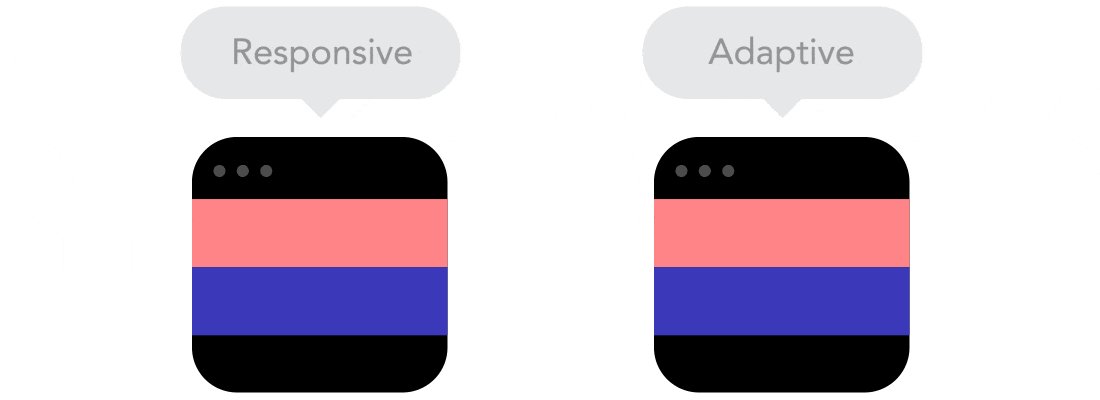
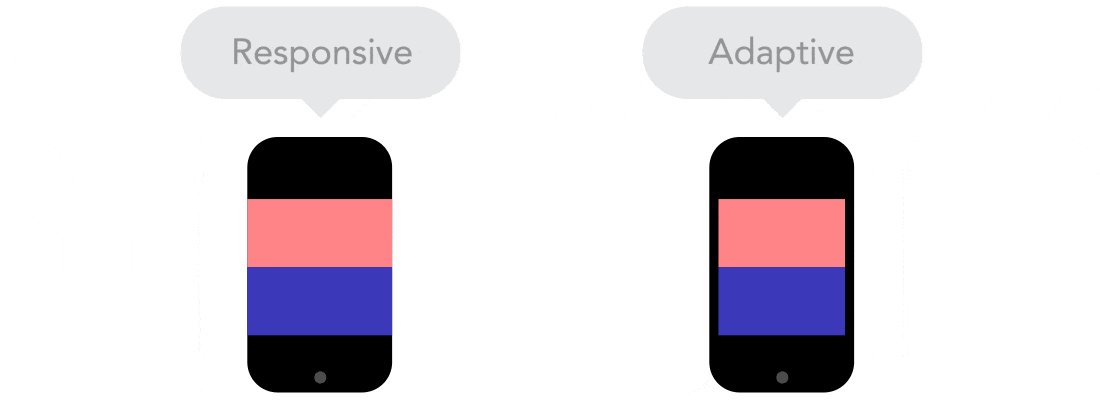
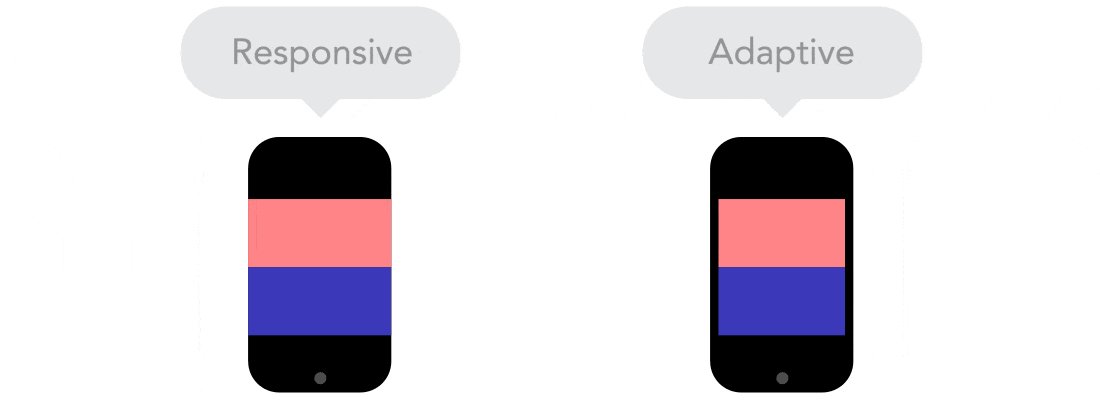
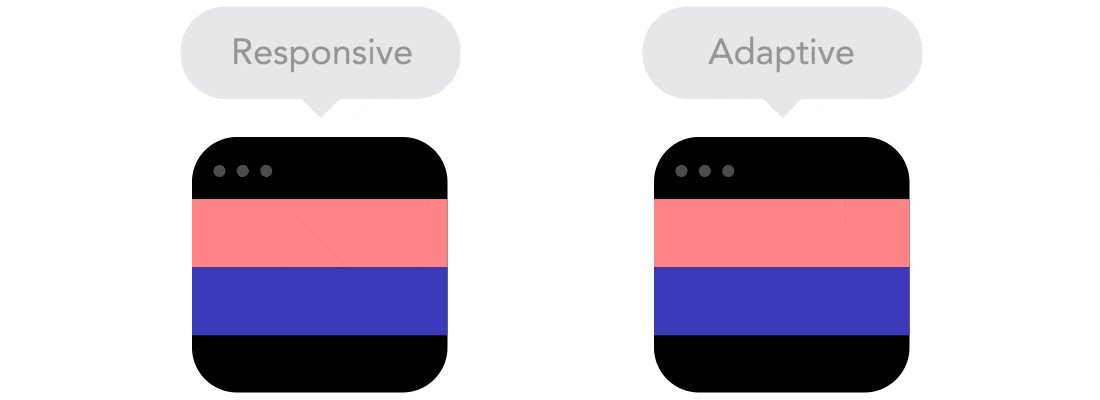
На теория мобилните респонсив и адаптивни уебсайтове са еднакви, но различни на практика. И двата вида променят своите размери, базирайки се на големината на браузъра и според устройството, на което се гледат. Респонсив сайтовете се нагласят според всякакви страници. А адаптивните сайтове се адаптират на определени устройства. Уебмастърите искат да са сигурни, че този тип сайтове пасват на браузъри с определена широчина, така че съдържанието да се разпредели точно. С други думи, адаптивният уебсайт има няколко различни слоя, които могат да се разгърнат, базирайки се на определените размери на браузъра.
Това GIF изображение от Froont (Latvian startup) специализирани в респонсив уеб дизайна, илюстрира перфектно разликата:

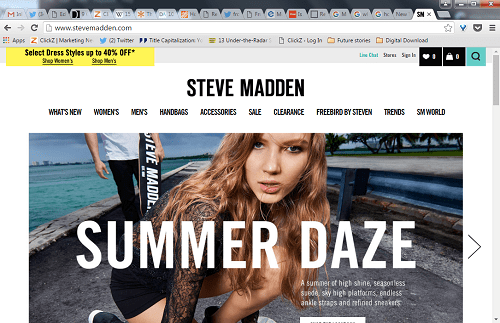
Steve Madden е пример за бранд с адаптивен сайт. Влезте в този уебсайт през вашият десктоп и променете размера на браузъра. Ето как изглежда, когато браузъра ни е с нормална ширина.

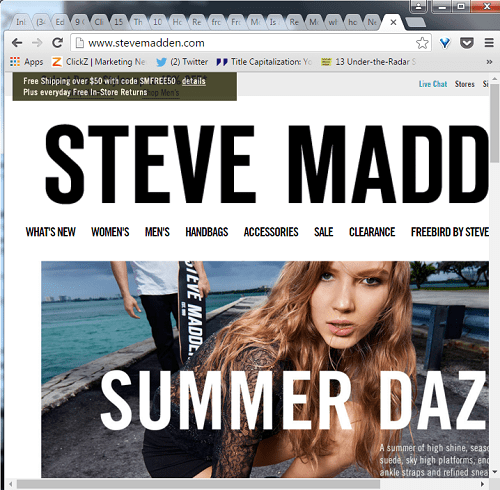
Това е браузъра ни, когато е леко стеснен. Виждате ли как някои от разделите изчезват, а логото остава непроменено.

Кой вариант е най-добър за вас?
На този етап всеки би трябвало да има mobile friendly сайт. Не всеки сайт е нужно да бъде мобилно респонсив или адаптивен, но е желателно, особено ако значително количество потребители използват мобилните си устройства. Адаптивния дизайн е по-лесен и евтин за изпълнение, а и много от тези сайтове се зареждат по-бързо. Но ако вашият сайт е сложен, редно е да се замислите в респонсив посока, особено ако е включена и е-търговия. Погледнете десктоп сайта на H&M, има толкова много различни неща върху, които може да кликнете. Мобилният респонсив уебдизайн е удачен вариант за сайтове, които съдържат информация свързана с това как потребителите да направят своя сайт с респонсив уебдизайн, очевидно!


Отзиви